Over the past few weeks I have been attending Photoshop inductions as a part of my Personal Professional Practice sessions in order to become better acquainted with the tools used for animation within Adobe CSS.
We were introduced to video layers which allowed us to create animated layers within photoshop which can be edited and composited to create the illusion of motion through a process known as tweening. In order to create a tween, the following steps must be followed...
1) Open Photoshop and create a Video Timeline.
2) Convert Layer to a Smart Object.
3) Select the drop-down menu and press the stopwatch next to 'Transform' to create a keyframe.
4) Move the Smart Object to desired location and create another keyframe.
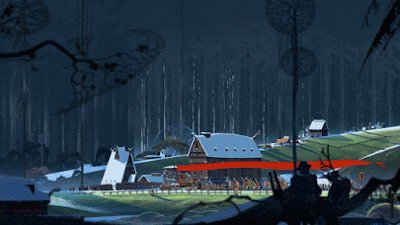
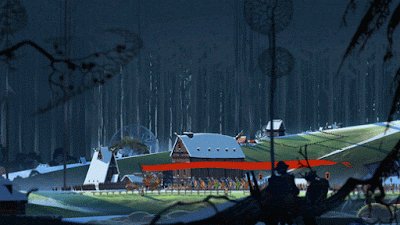
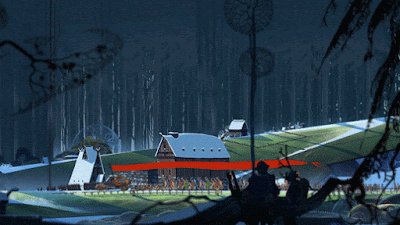
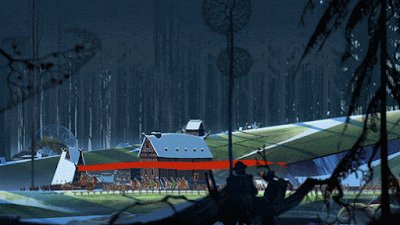
A tween creates the inbetween frames between two keyframes, creating a single smooth movement from point A to B. Tweening is ideal for simulating smooth camera movements such as pans and tilts. As a part of the induction we created a short animated gif using pre-made assets from the Banner Saga video game, the results of which I have posted below.
While I found the task informative and mostly successful, I feel I definitely still have room for improvement. For example, the foreground and background do not move consistently with the middle ground, which doesn't give the intended impression of a fluid camera movement. This is
Surprisingly, Photoshop is an incredibly flexible program in terms of basic frame-by-frame animation. Over the course of our studio practice so far we have been learning about the basic principles of animation and putting them into practice, creating flip-books and short animations using animation paper. During PPP we have been given time to put these skills into practice creating frame-by-frame animations in Photoshop. After much consideration I can safely say I feel that my attempt at creating a frame-by-frame animation in Photoshop was much more successful than my attempt to create one using video layers.
For this particular animated GIF I applied the principles or squash and stretch to create the fluid motion of a ball made of soft material bouncing off a wall and ceiling. While I am satisfied with the overall motion and implied weight of the motion, I feel I had some difficulty maintaining the volume, which is something I will seek to amend in the future.
Overall I have found these sessions useful in expanding my knowledge of the tools used for animation and I look forward to applying the skills I have picked up on so far in future project work.


No comments:
Post a Comment